EasyVet
Aplicativo de agendamento veterinário
.png)
Visão Geral
O EasyVet é um aplicativo que promove tranquilidade através do agendamento rápido com profissionais qualificados e entrega de conteúdos personalizados ao tipo de animal.
Duração do Projeto
Abril a Julho de 2024
O problema
Há uma variedade de profissionais e espécies de animais na cidade, porém não há conhecimento sobre especialidades, serviços, valores e primeiros socorros.
Objetivo
Oferecer uma ferramenta que una todas as informações no mesmo local de forma organizada e didática, facilitando o agendamento do atendimento veterinário, aumente a opção de profissionais em relação ao custo, evitando acidentes domésticos e aumentando a frequência de procedimentos de rotina e educação dos tutores.
Neste projeto minhas responsabilidades foram:
-
Realização de entrevistas
-
wireframing em papel e digital
-
prototipagem de baixa e alta fidelidade
-
realização de estudos de usabilidade
-
consideração da acessibilidade
-
iteração de designs
-
design responsivo
Entendendo o usuário
Pesquisa com o usuário: resumo
Durante a pesquisa com o usuário, percebi uma grande preocupação com valores e opções de transporte para tutores que não possuem transporte próprio. Percebi também uma grande preocupação com como lidar com comportamentos animais específicos no dia-a-dia.
Persona

Declaração Problema: "Erika é uma professora em tempo integral que necessita de um serviço veterinário educativo, com transporte e preço acessível porque não possui transporte próprio para levar seus pets à clínica e quer estar pronta para imprevistos."
![Mapa de Jornada do Unuário [Portfolio].pptx.jpg](https://static.wixstatic.com/media/7da768_7710742a422c4200af4684d4604850c0~mv2.jpg/v1/fill/w_892,h_502,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Mapa%20de%20Jornada%20do%20Unu%C3%A1rio%20%5BPortfolio%5D_pptx.jpg)
Design
Wireframes de Papel
Layouts inspirados em app's utilizados diariamente, como Cobasi, PetLove, etc, e destacados com estrela os itens que escolhi utilizar no layout final.
Wireframes Digitais
Na página inicial foi dado foco a exibição de conteúdo de acordo com a preferência do usuário (relatada no cadastro) e ao oferecimento de locais de atendimentos próximos de acordo com a localização.
Na 2ª tela a prioridade foi mostrar detalhes sobre a clínica selecionada e possibilitar a escolha do profissional de acordo com a sua especialidade.
Na tela de agendamento, foco em fornecer detalhes sobre o profissional, incluindo suas avaliações anteriores e a possibilidade de fazer o auto agendamento.
Estudo de usabilidade
Resultados da 1ª rodada
-
Usuário focou em poder ver avaliações do profissional
-
Usuário Gostaria de ver dia e horário de agendamento
Resultados da 2ª rodada
-
Usuário ainda focou na escolha de data e hora do atendimento
-
Usuário quis escolher forma de pagamento
-
Usuário quis melhor acessibilidade se tratando de clique no card da clínica ou até mesmo na leitura dos textos do app
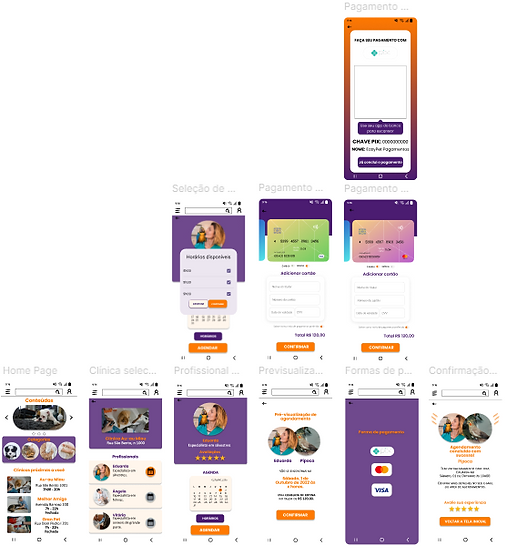
Aperfeiçoando o Design
Link: https://bit.ly/3VWSR5v
No primeiro estudo, a primeira preocupação foi a posição dos recursos na tela. Com o segundo estudo de usabilidade, pude focar em acessibilidade retirando a sombra das fontes e escolhendo um melhor modelo e tamanho para o usuário.
Na pré-visualização de agendamento, mesmo sem devolutiva na pesquisa, percebi a importância de ser transparente com o usuário e inclui o valor do serviço antes mesmo de avançar para a tela das opções de pagamento.
Considerações de Acessibilidade
-
O tamanho e sombra nas fontes foram pensadas para pessoas com baixa visão.
-
O tamanho dos botões foi pensado para pessoas com baixa mobilidade também conseguirem usar o app.
-
A cor de itens disponíveis ou não foi pensada para ajudar o usuário, mesmo que iniciante, conseguir chegar ao objetivo final.
Pontos importantes
Impacto
“Ficou muito interessante a possibilidade de já fazer o pagamento na própria plataforma e o detalhe da transparência com o cliente sempre deixando claro os valores e se a tarefa foi concluída. Passa confiança e seria sim uma ferramenta utilizada com frequência”.
O que eu aprendi
Ao longo do projeto pude observar várias realidades, níveis de educação e observações que eu nunca iria fazer sobre os designs. Sou agradecida por cada situação e tenho certeza que vou continuar a manter olhos e ouvidos bem abertos pois cada detalhe é muito importante para oferecer a melhor experiência.
Próximos passos
-
Procurar melhorar o design com outras ferramentas e recursos;
-
Estudar mais sobre acessibilidade, especificamente sobre visão reduzida, pois tive contato próximo com participantes com hipermetropia e daltonismo;
-
Estudar mais sobre funções recursos no Figma para melhorar a experiência neste projeto e também em outros.
Obrigada!





contact
Phone/WhatsApp
+55 16997963614