Cine Aracoara
Cinema a céu aberto que recolhe ingressos a preço simbólico e doações para reverter para iniciativas da cidade.

Visão Geral
O Cine Aracoara é um cinema a céu aberto que oferece cultura e lazer a preços acessíveis e ao mesmo tempo recolhe fundos para causas sociais. O público é variado, desde o infantil ao sênior, sendo crianças de família ou idosos aposentados.
O objetivo do cinema é oferecer uma alternativa diferente e barata de lazer a família, incentivar o uso dos espaços públicos e, ao mesmo tempo, mostrar que é possível apoiar causas locais se divertindo.
Duração do Projeto
Agosto a Novembro de 2024
O problema
A inexistência de serviços como esse na cidade, falta de opções seguras de lazer para a família, várias iniciativas precisando de ajuda com a divulgação e recolhimento de fundos.
Objetivo
Oferecer uma opção diferente e segura de lazer ao público e implementar a cultura do divertimento ao colaborar.
Neste projeto minhas responsabilidades foram:
-
Realização de entrevistas
-
wireframing em papel e digital
-
prototipagem de baixa e alta fidelidade
-
realização de estudos de usabilidade
-
consideração da acessibilidade
-
iteração de designs
-
design responsivo
Entendendo o usuário
Pesquisa com o usuário: resumo
Durante a pesquisa com o usuário, percebi a ausência de um serviço que oferecesse esse tipo de lazer e o quanto o público se empolgou com a possibilidade de um projeto desse tipo existir na cidade. Sabendo do número de iniciativas na cidade precisando de auxílio, decidi unir o lazer e o trabalho social, promovendo o lazer e contribuição juntos, mudando a visão do público em relação a causas sociais.
Pontos problemáticos
-
Deficiência de opções de lazer desse tipo: O serviço é oferecido apenas em um bar da cidade, é pouco divulgado, oferecido em espaço pequeno com fumantes e com preço elevado.
-
Catálogo de filmes: Resistência a esse tipo de serviço devido a títulos, valor e segurança.
Persona
![Modelo de Persona [Portfolio] (1).jpg](https://static.wixstatic.com/media/7da768_43515e3f33de4fec810bf3c1bff48303~mv2.jpg/v1/fill/w_795,h_447,al_c,q_80,usm_0.66_1.00_0.01,enc_avif,quality_auto/Modelo%20de%20Persona%20%5BPortfolio%5D%20(1).jpg)
Declaração Problema: "Elaine é nutricionista e mãe solo e precisa de uma opção de lazer segura porque deseja aproveitar o tempo livre com seu filho em segurança."
Mapa de Jornada do Usuário
![Mapa de Jornada do Usuário [Portfolio] (](https://static.wixstatic.com/media/7da768_fec3c621fc29446c9d6576def5a0f49b~mv2.jpg/v1/fill/w_755,h_403,al_c,q_80,usm_0.66_1.00_0.01,enc_avif,quality_auto/Mapa%20de%20Jornada%20do%20Usu%C3%A1rio%20%5BPortfolio%5D%20(.jpg)
Design
Mapa do site
A minha primeira dificuldade foi criar um site simples e direto, pois queria atender também o público sênior e facilitar o uso do site para eles.
Como segunda dificuldade, também tive na escolha de tipografia e cores, também visando a acessibilidade para o público sênior ou com visão prejudicada.

Wireframes de papel
Depois de várias variações feitas à mão, cheguei a versão final do que eu acreditava ficar mais organizado e de fácil uso para todos os públicos e nas duas versões.
_edited.png)
_edited.png)
Desktop
Mobile
Wireframes digitais
Ao digitalizar os wireframes, pude ter uma visão clara dos itens na página e reordenei os itens “Causas que apoiamos” e “Impacto na comunidade” usando uma barra lateral direita visando uma tela mais limpa e com foco no objetivo principal.

Variações de tela do wireframe digital


Protótipo de baixa fidelidade
Na etapa do protótipo de baixa fidelidade, foquei no processo de compra e reserva de ingressos.
Após receber feedback de voluntários, foquei em reduzir e simplificar ainda mais as informações em tela utilizando uma barra de categorias e tela de checkout no protótipo de alta fidelidade.

Estudo de usabilidade: Parâmetros
-
Localização: Araraquara
-
Tipo de estudo: Moderado
-
Participantes: 5
-
Duração: 5 a 10min
Principais descobertas
Checkout: Usuária sentiu falta da tela de checkout
Conta: Durante o checkout, não ficou claro para os usuários que não era necessário a criação de uma conta, pois receberiam código de compra em seu telefone e e-mail.
Refinando o design
Mockups
Com base nos feedbacks do estudo de usabilidade, foi adicionada uma barra no cabeçalho para melhor organização e "limpeza" da homepage.


Inexistente antes do estudo, a página de checkout foi adicionada.
Para tornar a escolha da forma de pagamento mais fácil, foi adicionado o botão de opção de forma de pagamento para o uso do cartão.

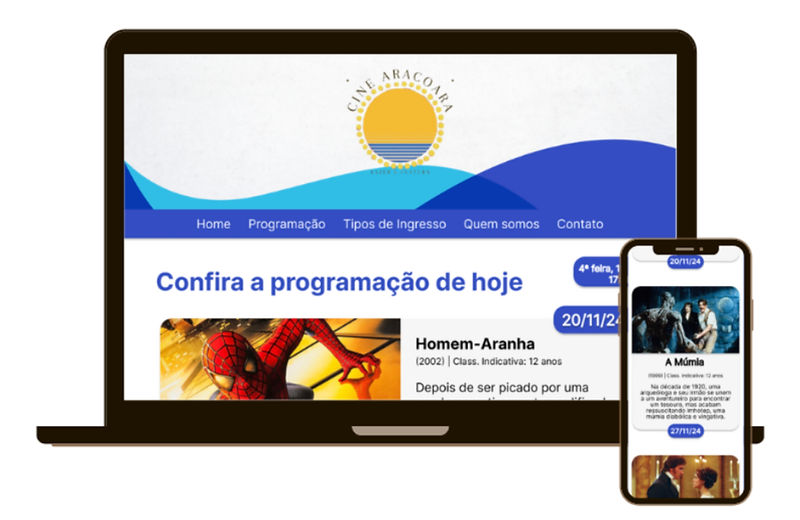
Protótipo de alta fidelidade
Meu protótipo de alta fidelidade seguiu o mesmo fluxo do mockup, porém apenas com a página de “Pagamento Presencial” adicionada ao final para seguir o fluxo de compra após a escolha na página de opções de pagamento.

Considerações sobre acessibilidade
-
Utilizei tamanhos de fonte que deixassem a hierarquia dos textos clara para o usuário.
-
Utilizei tamanho de fonte que favorecesse o usuário com visão prejudicada/diminuída.
-
Utilizei cores que favorecessem a leitura em termos de contraste.
Seguindo em frente
Impacto:
Nossos usuários compartilharam que o design era fácil de entender e a função do site fácil de cumprir.
O que eu aprendi:
Eu aprendi que uma pequena mudança que, para mim, não é tão importante, faz toda diferença sim, afinal, não é sobre mim o que estamos buscando. E que a acessibilidade ajuda a todos e investir nela só traz benefícios, tanto para o negócio quanto para o usuário, principalmente.
Próximos passos
Áreas novas: Identificar a necessidade de novas funções e espaços junto ao usuário.
Obrigado!

contact
Phone/WhatsApp
+55 16997963614